728x90

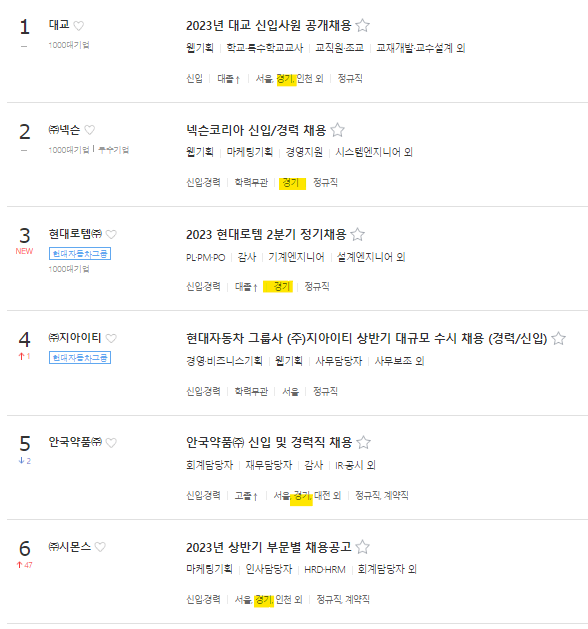
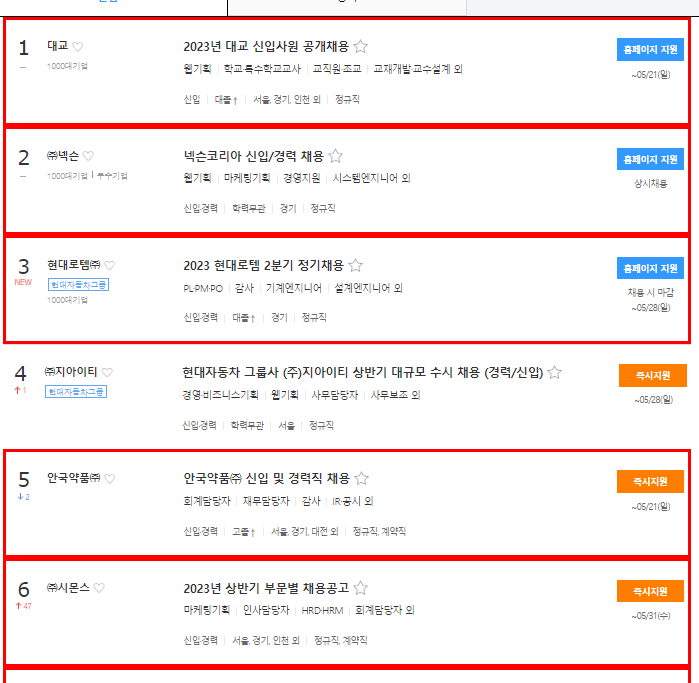
다음과 같이 근무지가 '경기'를 포함하는 공고의 테두리 색을 바꿔보자
5px, red 로 설정
$('li').each(function() {
var sDsc = $(this).find('.sDsc');
if(sDsc.find('span:contains("경기")').length>0){ // :contains()를 사용하여 span 요소에서 "경기"를 포함하는지 확인
$(this).css("border","5px solid red"); // $(this)를 사용하여 현재 선택된 <li> 요소에 스타일을 적용
}
});

728x90
'jQuery && JS' 카테고리의 다른 글
| jQuery | $(document).ready() 함수 (0) | 2023.05.16 |
|---|---|
| jQuery | 채용 중인 공고 배경 색 바꾸기 (0) | 2023.05.16 |
| jQuery | '추천' 하는 이력서인 경우 색 변경 (0) | 2023.05.16 |
| jQuery | '홈페이지 지원' 버튼 색 변경하기 (0) | 2023.05.16 |
| jQuery | '경영·비즈니스기획' 으로 표시된 공채의 경우 행을 파란색으로 변경 (0) | 2023.05.16 |
