728x90

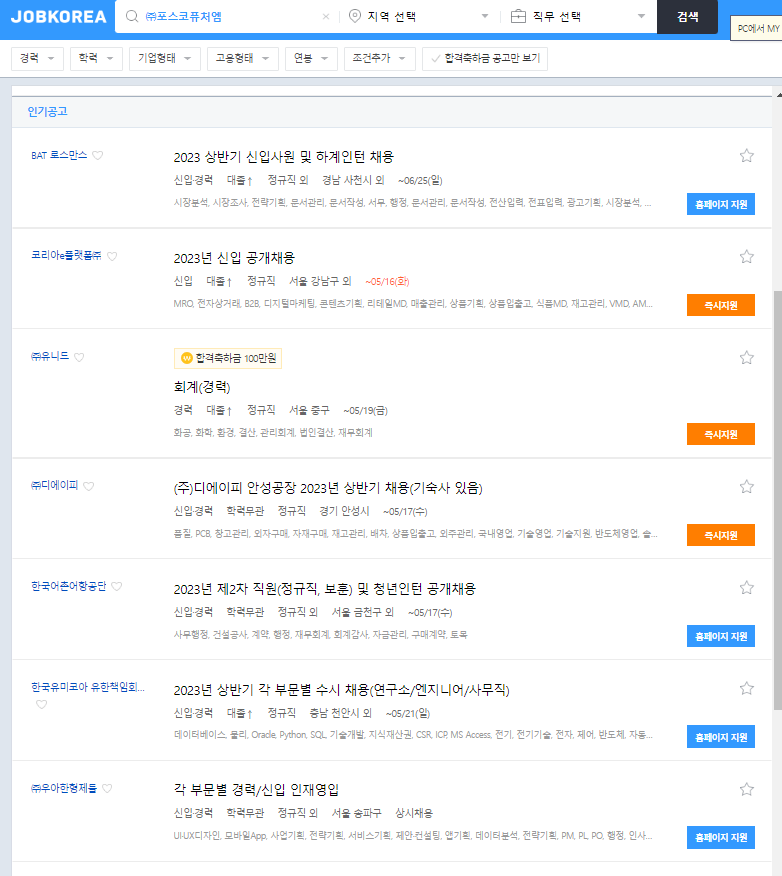
채용 페이지를 살펴보면
'홈페이지 지원' 과 '즉시지원' 이 있다.
여기서 홈페이지 지원 버튼을
분홍색으로 변경해보자
$(document).ready(function() {
$('li').each(function() {
$(this).find('.btn-post-homepage.dev_new_pop').css("background-color", "#FFC0CB");
});
});
여기서, "background-color" 를 설정해주어야 버튼 색이 바뀌고,
그냥 "color" 를 변경하면 해당 글자 색이 바뀐다.

728x90
'jQuery && JS' 카테고리의 다른 글
| jQuery | '경기 '를 포함하는 공고 행의 테두리 색 변경 (0) | 2023.05.16 |
|---|---|
| jQuery | '추천' 하는 이력서인 경우 색 변경 (0) | 2023.05.16 |
| jQuery | '경영·비즈니스기획' 으로 표시된 공채의 경우 행을 파란색으로 변경 (0) | 2023.05.16 |
| jQuery | '대학교(4년)졸업' 인 지원자의 경우, 지원자 이름 색 변경 (0) | 2023.05.16 |
| jQuery | 신입이 아닌 지원자 지우기 (0) | 2023.05.15 |
