728x90
이번엔 지원자가 아닌
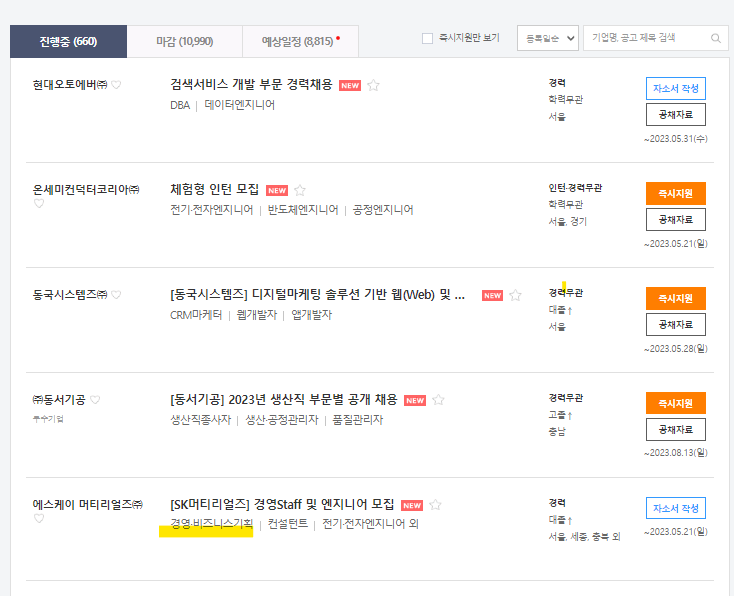
공애 페이지를 살펴보자 !

공채정보중에 경영.비즈니스기획 이 있는 공채일 경우
해당 행의 배경색을 파란색으로 바꿔보자
$(document).ready(function() {
$('li').each(function() {
var sTit = $(this).find('.sTit');
if (sTit.find('span:contains("경영·비즈니스기획")').length > 0) {
$(this).css('background-color', '#B0E0E6');
}
});
});
[ 간단 코드 설명 ]
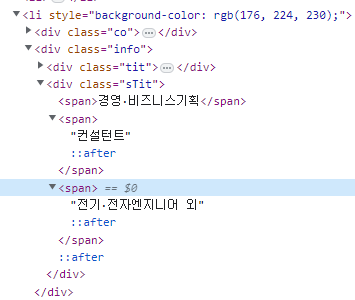
해당 키워드의 경우
sTit 클래스안에 <span> 태그에 있다.

이런 식으로..
li 안에서 sTit 클래스를 찾고,
또 span태그에 찾고자하는 키워드가 포함되어있는지 확인한다.
length가 0 보다 크다라는 것은 하나이상을 포함한다. 즉 존재한다는 의미이다.

728x90
'jQuery && JS' 카테고리의 다른 글
| jQuery | '추천' 하는 이력서인 경우 색 변경 (0) | 2023.05.16 |
|---|---|
| jQuery | '홈페이지 지원' 버튼 색 변경하기 (0) | 2023.05.16 |
| jQuery | '대학교(4년)졸업' 인 지원자의 경우, 지원자 이름 색 변경 (0) | 2023.05.16 |
| jQuery | 신입이 아닌 지원자 지우기 (0) | 2023.05.15 |
| jQuery | 신입 배경 변경 및 개수 추출 (0) | 2023.05.15 |
