2023.06.29 - [간단 프로젝트/네이버맵 API 활용하기] - API 호출 시 발생하는 CORS 임시 해결 방안
API 호출 시 발생하는 CORS 임시 해결 방안
주의사항 임시적으로 CORS 를 해결하여 사용할 수는 있지만, 말 그대로 테스트 상황에서 임시적으로 사용하는 방편이므로 추후에 정식으로 사용하고자 하는 경우 CORS 를 잡아주어야한다. 또한,
megak.tistory.com
해당 포스트를 진행 후 검색 API 를 실행한다.
[ 상황 ]
사용하려는 네이버 맵 API - 주소 입력시, 위도 경도로 반환해 주는 API
문제점 - 정확한 주소를 입력하지 않으면 주소를 인식하지 못함.
검색 API 를 사용하는 이유
- 키워드로 검색이 가능하므로, 정확한 주소값을 가져올 수 있음
[ 문제 ]
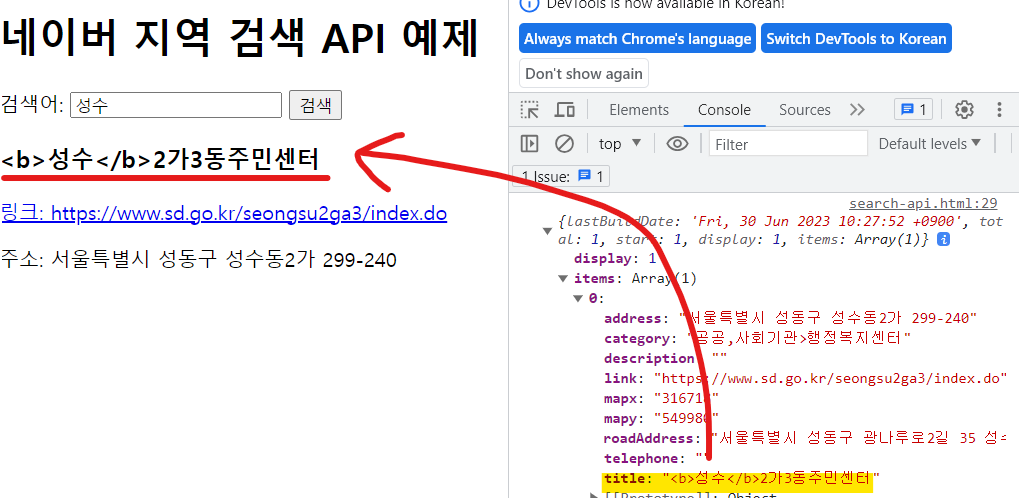
검색 API 에서 응답값을 가져와 HTML 에 뿌려주는 과정 중, <br> 태그가 같이 노출됨

데이터값에 <br> 태그가 같이 포함되서 노출 된다.
function displayResults(response) {
var resultsContainer = $("#results");
resultsContainer.empty();
if (response.items.length > 0) {
$.each(response.items, function(index, item) {
var resultItem = $("<div>").addClass("result-item");
var title = $("<h3>").text(item.title);
var link = $("<a>").attr("href", item.link).text("링크: " + item.link);
var address = $("<p>").text("주소: " + item.address);
resultItem.append(title);
resultItem.append(link);
resultItem.append(address);
resultsContainer.append(resultItem);
});
} else {
resultsContainer.text("검색 결과가 없습니다.");
}
}
응답에 성공했을 때 내보내는 response 값을 화면에 뿌리기 위한 함수를 살펴보자
title 을 살펴보면 text 값으로 감싸고 있다.
[ 해결 ]
.text () 메서드 대신 html() 메서드를 사용하여 내용을 그대로 HTML 에 삽입하도록 변경
각 메서드의 역할
html() 메서드:
선택한 요소의 내부 HTML 콘텐츠를 가져오거나 설정합니다.
인자로 HTML 문자열을 전달하면 해당 요소의 내부 HTML 콘텐츠를 변경할 수 있습니다.
예시: var htmlContent = $('#myElement').html();.
attr() 메서드:
선택한 요소의 속성(attribute) 값을 가져오거나 설정합니다.
첫 번째 인자로 속성 이름을 전달하면 해당 속성의 값을 반환하고, 두 번째 인자로 값을 전달하면 해당 속성의 값을 설정합니다.
예시: var hrefValue = $('a').attr('href');.
text() 메서드:
선택한 요소의 텍스트 콘텐츠를 가져오거나 설정합니다
.인자로 텍스트 문자열을 전달하면 해당 요소의 텍스트 콘텐츠를 변경할 수 있습니다.
예시: var textContent = $('p').text();
해당 메서드는 jquery() 에서 제공하는 메서드 들로
사실은 어쩌면 간단한 지식으로 해결할 수 있는 문제였다.
jquery 도 틈틈히 공부해야겠다 ㅎㅎ..
'간단 프로젝트' 카테고리의 다른 글
| 페이스북 게시물로 링크 공유하기 (0) | 2024.04.29 |
|---|---|
| 원티드 프리온보딩 백엔드 사전과제 - 도커(docker)연결 (2) | 2024.02.06 |
| NAVER API 사용 | API 호출 시 발생하는 CORS 임시 해결 방안 (0) | 2023.06.29 |
