728x90
주의사항
임시적으로 CORS 를 해결하여 사용할 수는 있지만,
말 그대로 테스트 상황에서 임시적으로 사용하는 방편이므로 추후에 정식으로 사용하고자 하는 경우
CORS 를 잡아주어야한다.
또한, 네이버 API 사용시 발급받은 아이디와 시크릿키가 노출되지 않도록 주의해야한다.
[ 상황 ]
네이버 검색 API 를 사용하려한다
function search(query) {
var clientId = "발급받은 clientId 값 입력";
var clientSecret = "발급받은 clientSecret 값 입력";
var apiUrl = "https://openapi.naver.com/v1/search/local.json?query=" + encodeURIComponent(query);
$.ajax({
url: apiUrl,
headers: {
"X-Naver-Client-Id": clientId,
"X-Naver-Client-Secret": clientSecret
},
method: "GET",
dataType: "json",
success: function(response) {
displayResults(response);
console.log(response);
},
error: function(xhr, status, error) {
console.error(error);
}
});
}
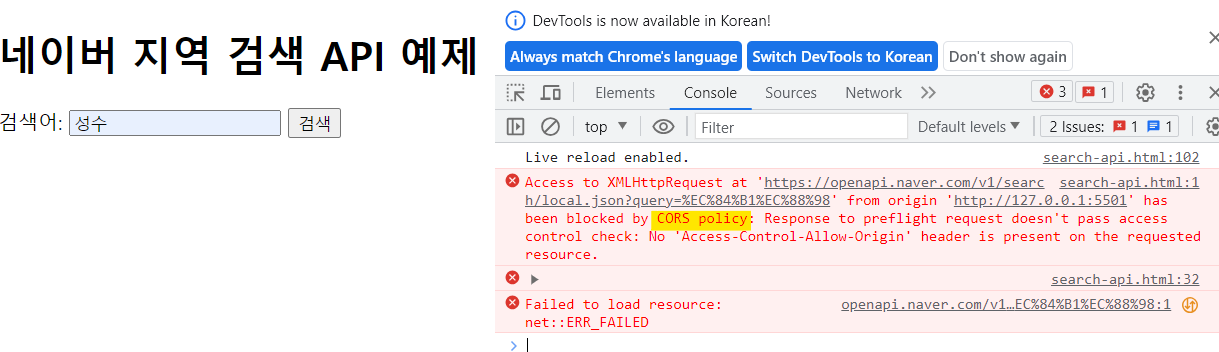
[ 문제 ]

라이브 서버를 사용 중인데 , 문제는 다음과 같이 CORS 가 발생하는 것이다
이를 위한 임시 해결방안을 제시한다
[ 해결 ]
1 ) 요청 주소 앞에 아래 주소를 붙여 사용한다
// 붙일 주소
https://cors-anywhere.herokuapp.com/
// 예시
var apiUrl = "https://cors-anywhere.herokuapp.com/https://openapi.naver.com/v1/search/local.json?query=" + encodeURIComponent(query);
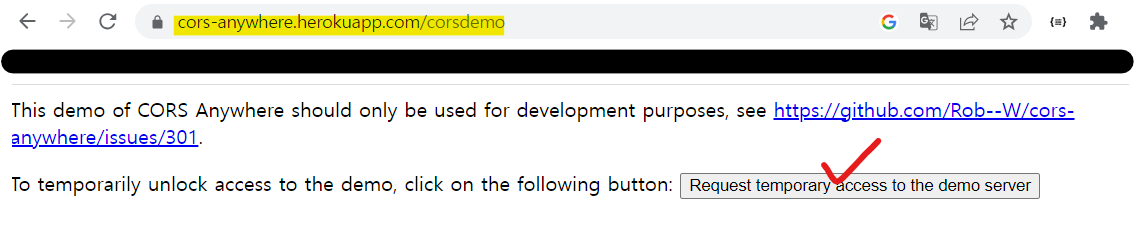
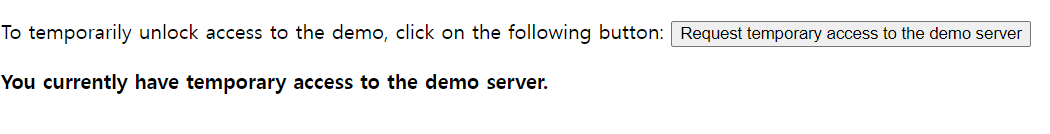
2) 임시 적으로 접근 허용시키기

주소를 붙여도 다음과 같이 에러가 발생할 것이다.
해당 주소로 접속ㄱㄱ



728x90
'간단 프로젝트' 카테고리의 다른 글
| 페이스북 게시물로 링크 공유하기 (0) | 2024.04.29 |
|---|---|
| 원티드 프리온보딩 백엔드 사전과제 - 도커(docker)연결 (2) | 2024.02.06 |
| NAVER API 사용 | HTML 코드가 페이지에 같이 보이는 경우 - 검색 API 사용 중 (0) | 2023.06.30 |
