728x90
2023.05.18 - [jQuery] - jQuery | 출생년도에 따라 배경색 변경
jQuery | 출생년도에 따라 배경색 변경
출생년도가 1992년생인 경우 해당 프로필의 배경을 노랑색으로 변경해보자 현재 사이트에서 받을 수 있는 정보는 출생년도가 아닌 나이 뿐이다. 이것을 이용하여 1992년생의 나이를 구해 문제를
megak.tistory.com
해당 포스트에서 closet() 함수를 사용하였는데 해당함수에 관해 알아보자.
.closet()
선택한 요소를 포함하면서 가장 가까운 상위 요소를 선택하는 함수

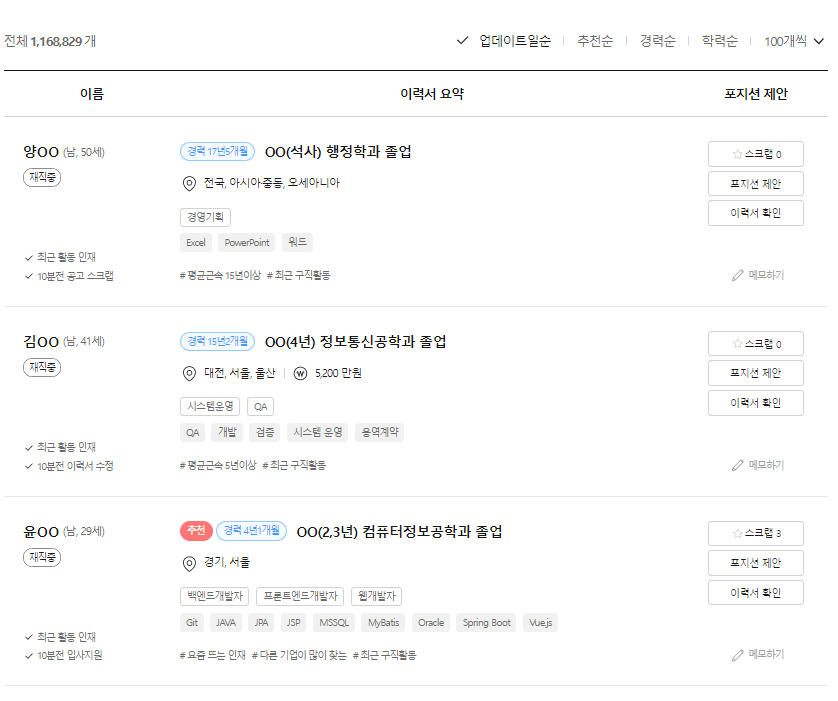
해당 페이지를 살펴보자
첫번째 행에 있는 양OO 지원자의 행을 삭제하고 싶다!

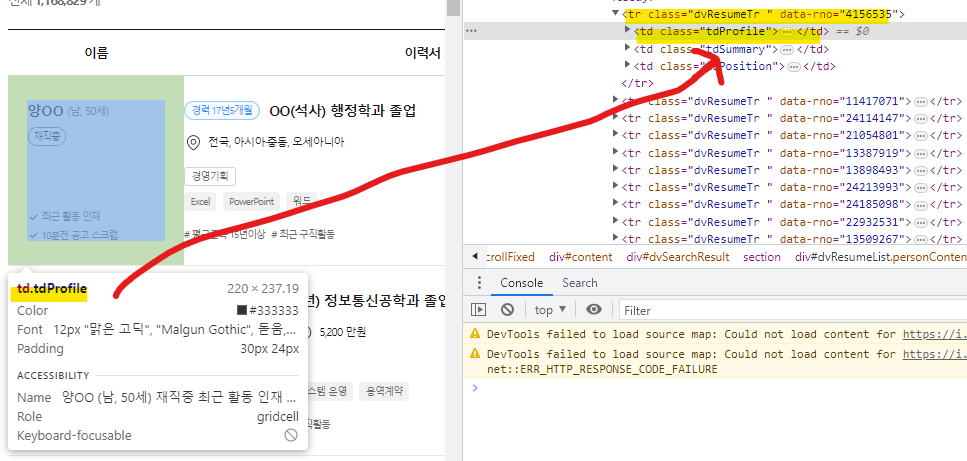
// nameAge 클래스는 tdSummary 하위에 존재
$('.nameAge:contains("50")').closest('.tdProfile').remove();
이렇게 지우는 선택자로 .tdProfile 을 선택하면 해당 클래스가 지워지고 이렇게만 남게된다.
따라서 행전체를 지우고싶다면 <tr> 태그 클래스를 선택하여야한다.
$('.nameAge:contains("41")').closest('.dvResumeTr').remove();

2번째에 있던 김 OO 씨의 행이 사라지고 원 OO 씨의 행이 2번째로 왔다.
728x90
'jQuery && JS' 카테고리의 다른 글
| JavaScript | 특정시점으로 이동하기 - scrollIntoView(); (0) | 2023.11.14 |
|---|---|
| jQuery | 선택자 '>' (0) | 2023.05.19 |
| jQuery | 출생년도에 따라 배경색 변경 (0) | 2023.05.18 |
| jQuery | 윤년 구하기(JavaScript) (0) | 2023.05.16 |
| jQuery | 한 페이지 내의 모든 글자색 변경 (0) | 2023.05.16 |
